Search by topic

React will outlast us
React has stayed at the center of frontend development for years, but in 2024 it crossed a threshold that few noticed. It's now become almost impossible to dethrone - and the reason has nothing to do with the React team, the ecosystem, or anything you'd expect.

React Anti-Pattern: Stop Passing Setters Down the Components Tree
Let's see why passing useState setters as props creates abstraction leaks and tightly couples child components to parent implementations.

Practical Tips for Nailing Algorithms Interviews
I'm getting asked this question a lot, so let's talk about it - what can we do to get better at the LeetCode kind of interview

The Harmful Misuse of Code Coverage
Code coverage is a tool widely used to understand if we wrote enough tests. But is it really the best tool to give us the confidence we need?

Making the most out of GitHub Copilot
Are you using Copilot just as a code completion tool? If so, you're missing out on a lot of its potential.

A tip for an amazing code review
As engineers, we review code on a daily basis. The code review process is something we're used to, but maybe we're underestimating the value it gives us?

Curated list for Google I/O 2022 - Web
A list of talks from Google I/O 2022 relevant for web

To unit, or not to unit? That is the question
The way our software is used can infer which type of tests we should write, let's discuss it.

Caring as a Service (CaaS)
Some people tend to think that our work as Software Engineers is all about coding. I can’t disagree more.

Why you should stop using the “container / presentational” pattern in Redux
The redux style guide has an important rule: “Connect More Components to Read Data from the Store”. This rule has some important performance aspects that are covered with an example in this post.

Introducing: The Async Cookie Store API
The Cookie Store API is a new browser API built to expose cookies to service worker and offer an asynchronous alternative to document.cookie. It’s available in Chrome Browser starting from version 87.

The hidden magic of Main Thread Scheduling
Scheduling is a mechanism introduced lately by the React team to manage and prioritise tasks in the browser. It has become a case study for Google Chrome Dev team, to create a “Main Thread Scheduling” API.

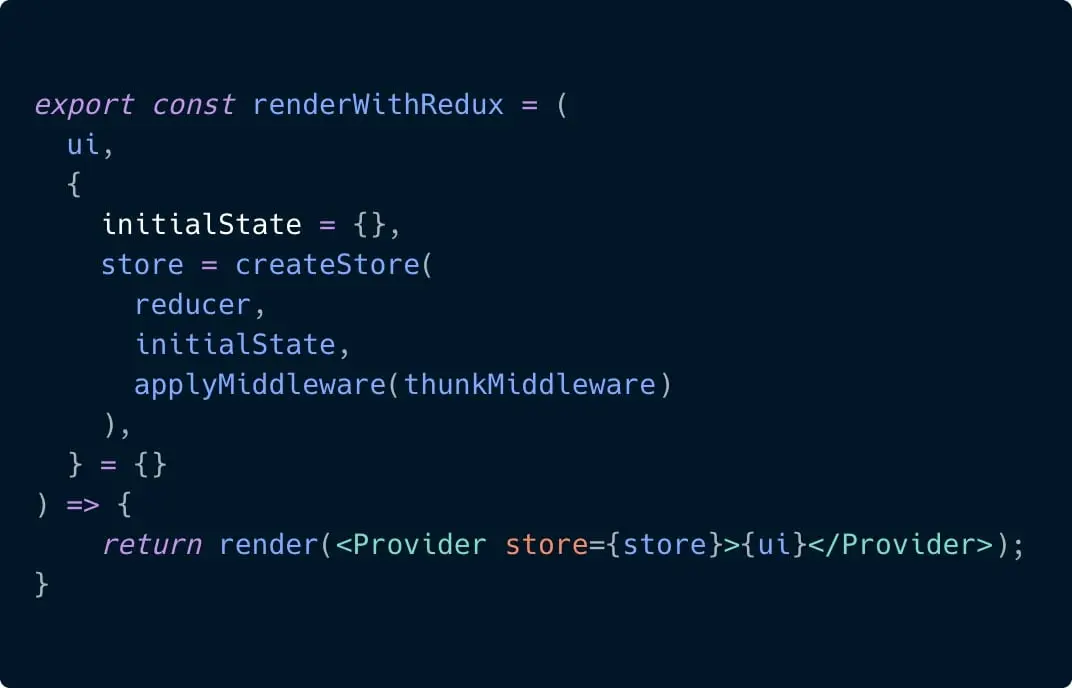
Custom rendering in React Testing Library Done Right
A quick explanation on creating a custom rendering function in RTL

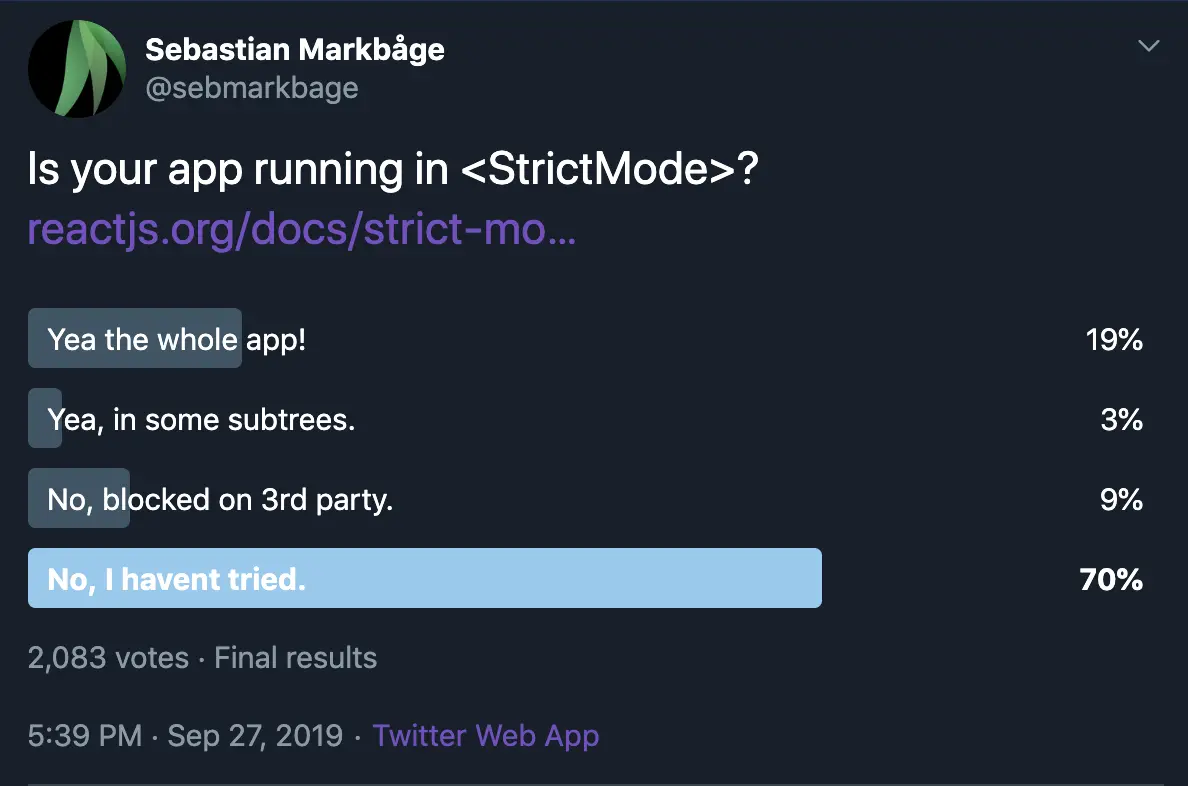
Wait, you’re not using <React.StrictMode>?!
StrictMode is a feature added in version 16.3 and aimed to help us in finding potential problems in an application, at the moment especially for Concurrent-Mode which is React’s ability to concurrently render, suspend, and resume rendering trees in the background while remaining interactive.

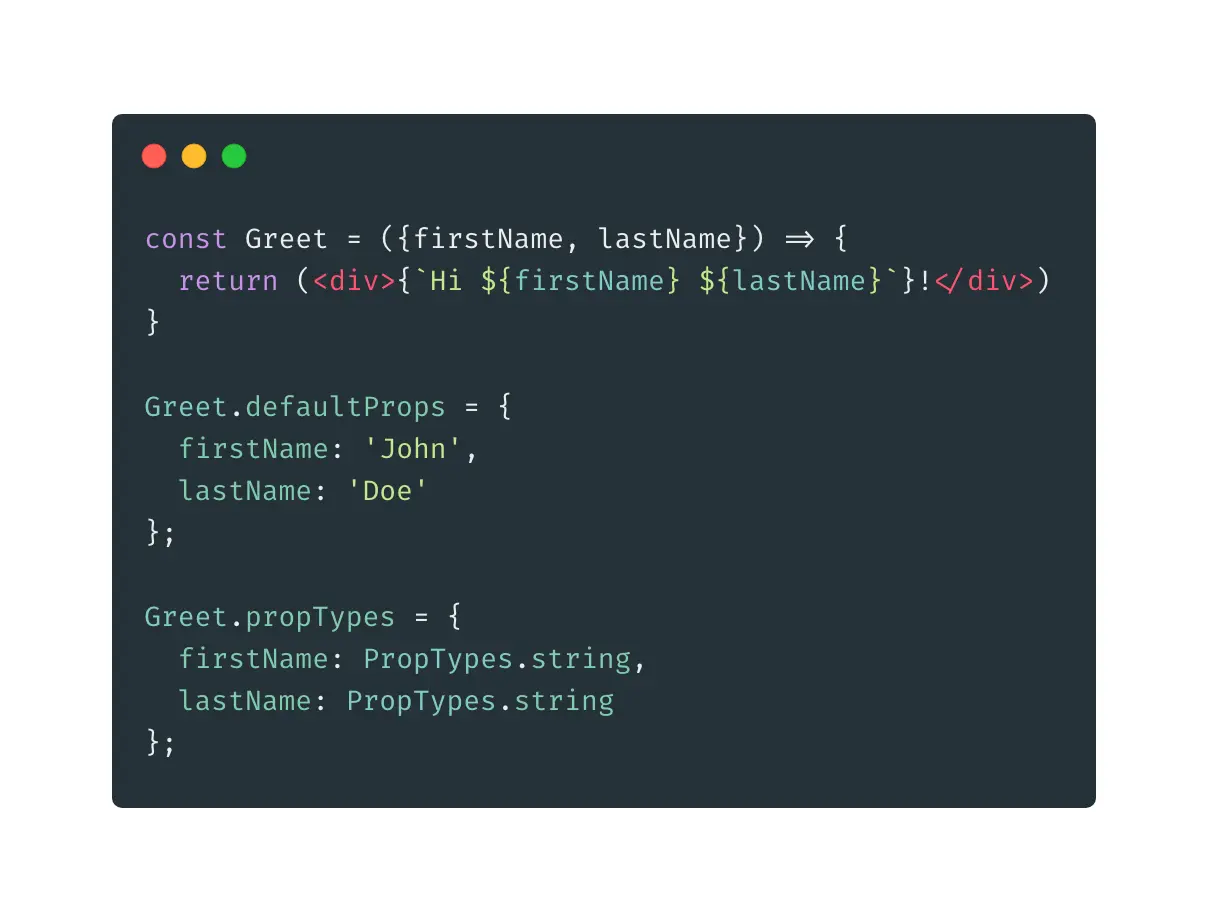
React defaultProps is dying, who’s the contender?
React as we all know it, is changing. As a frontend developer with React experience for the past 3 years, selling me these changes was quite hard.

Five Signs of an Undervalued Software Developer
After an interview session with a candidate, I came to an epiphany, I’m doing this all wrong.

Exploring the wilderness: What’s new in ES2018 and planned for ES2019
An overview of the new features of ES2018-2019

You don’t really need this package!
Yesterday I had a nightmare about a problem I bumped into while coding my new project. While searching for a solution, I couldn’t find a package that could help me. I woke up all sweaty, breathing heavily with tears.